RTK-Query
RTK로 바꾼 김에 React-query를 사용한 Data-fetching을 RTX-Query로 바꿀까 싶어 알아보았다.

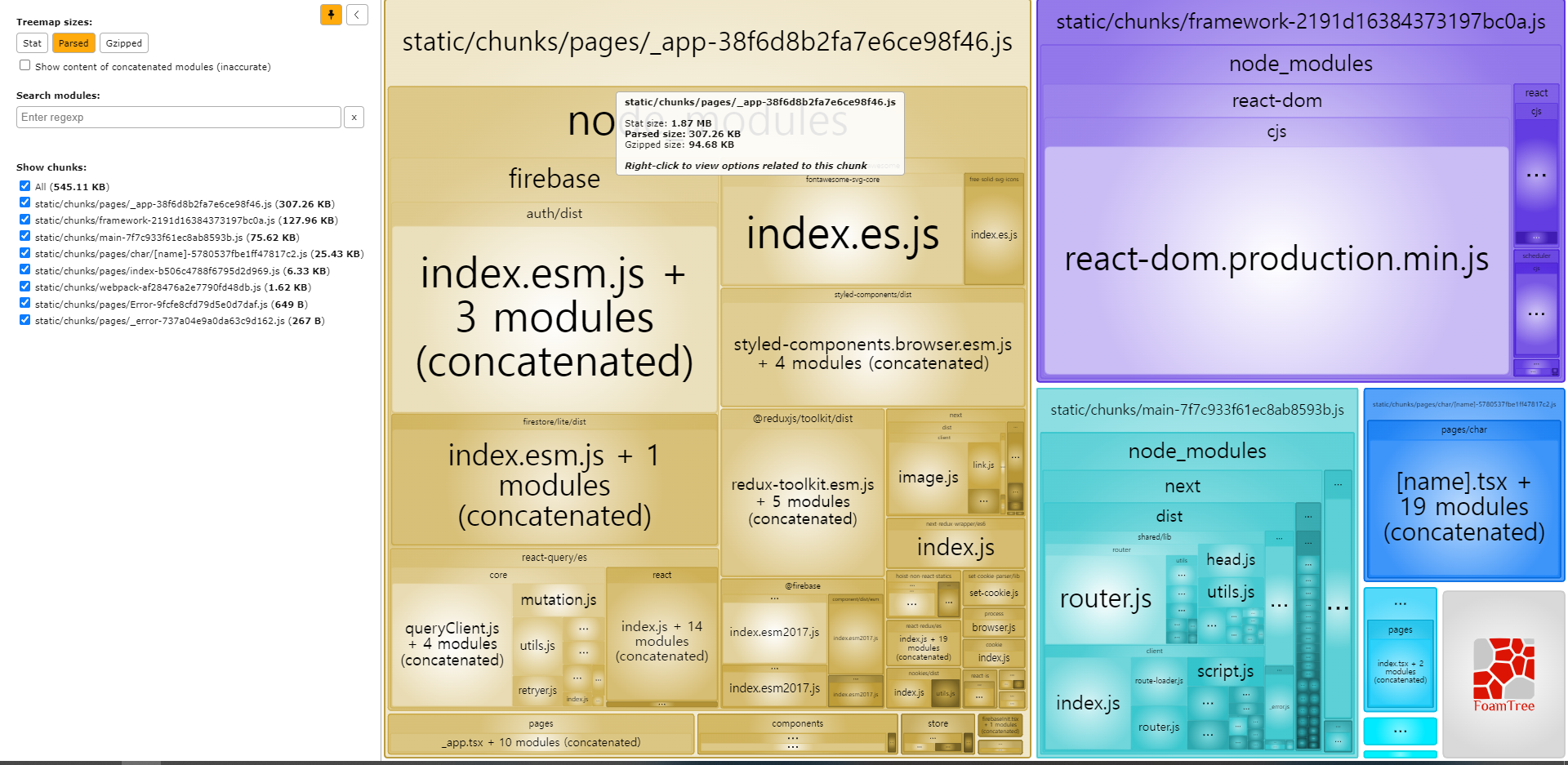
Bundle Analyzer로 보면 React-query가 결코 적지 않은 부분을 차지하고 있었는데, RTK-Query를 쓰면 보다 용량을 더 줄일 수 있지 않을까라는 생각이 들었기 때문이다.
import { createApi, fetchBaseQuery } from '@reduxjs/toolkit/query/react'
import { Pokemon } from './types'
// Define a service using a base URL and expected endpoints
export const pokemonApi = createApi({
reducerPath: 'pokemonApi',
baseQuery: fetchBaseQuery({ baseUrl: 'https://pokeapi.co/api/v2/' }),
endpoints: (builder) => ({
getPokemonByName: builder.query<Pokemon, string>({
query: (name) => `pokemon/${name}`,
}),
}),
})
// Export hooks for usage in functional components, which are
// auto-generated based on the defined endpoints
export const { useGetPokemonByNameQuery } = pokemonApireducerPath는 query reducer의 이름,
baseQuery는 data Fetch할 query로,
fetchBaseQuery는 RTK-Query에서 기본적으로 지원하는 REST API 기반 쿼리 함수다.
endpoint는 endpoint에서 데이터를 가져오고 구성하는 방법을 정할 수 있다.
baseUrl이 pokemon.co/api/v2/라면 endpoint에서는 pokemon.co/api/v2/pokemon/${name}의 내용을 fetch한다.
관계성을 나타낼떄는 굉장히 좋아보인다.
그리고 자동으로 endpoint의 함수를 use가 붙은 hook으로 만들어준다!!
export const store = configureStore({
reducer: {
// Add the generated reducer as a specific top-level slice
[pokemonApi.reducerPath]: pokemonApi.reducer,
},
// Adding the api middleware enables caching, invalidation, polling,
// and other useful features of `rtk-query`.
middleware: (getDefaultMiddleware) =>
getDefaultMiddleware().concat(pokemonApi.middleware),
})그리고 이렇게 만든 api를 store에 추가해주어야한다.
https://redux-toolkit.js.org/rtk-query/overview
RTK Query Overview | Redux Toolkit
RTK Query > Overview: a summary of the RTK Query data caching API for Redux Toolkit
redux-toolkit.js.org
단순 Query를 구현해본 결과
RTK-Query의 장점은, RTK를 이미 사용하는 경우 추가로 라이브러리를 설치할 필요없이 실행 가능하다는 것, REST API가 기본적으로 내장되어있어서 의외로 구현이 편하다는 점인 것 같다. 또한 Redux와 동일한 Devtool로 관리가 가능하다.
단점으로는, React-query가 접근하기 굉장히 쉬운 반면에 RTK-Query는 공부할 것이 좀 많다는 것이다.
React-query는 queryFn이 promise한다 라는 것만 생각하면 기초적인건 딱히 더 알것이 없는데, RTK-Query는 createApi, endpoint가 뭔지, baseQuery가 뭔지 등등 좀 알아야할 것들이 많다.
아무래도 Redux 기반의 기능이다보니 React-query, SWR에 비해서 유저풀이 넓은 것같지는 않고, 레퍼런스 자료들도 썩 많이 보이지는 않는다는 점이다.
또한 InfiniteScroll을 위한 InfiniteQuery가 TODO고 아직 지원하지 않는다!
Image Sprite와 Webpack 설정
이미지 스프라이트를 적용할까 싶어 알아보았다.
webpack-spritesmith를 사용하여 자동 이미지 스프라이트를 사용하려고 Webpack 설정을 만졌다.
module.exports = {
trailingSlash: true,
images: {
domains: ['lh3.googleusercontent.com'],
},
webpack: (config, options) => {
config.plugins.push(
new SpritesmithPlugin({
src: {
cwd: path.resolve(__dirname, 'public/icon'),
glob: '*.png',
},
target: {
image: path.resolve(
__dirname,
'public/spritesmith-generated/sprite.png'
),
css: path.resolve(
__dirname,
'public/spritesmith-generated/sprite.scss'
),
},
apiOptions: {
cssImageRef: '~sprite.png',
},
})
);
return config;
},
};Next.js에서는 webpack:(config)=>{return config} 형식으로 webpack 내부 설정을 수정할 수 있다.
한가지 의문점은 Next의 최적화 Image를 사용하면서도 이미지 스트라이프를 적용할수 있는지
'TIL' 카테고리의 다른 글
| TIL 2021-12-28 SSR 구현,RTK-Query, 프그머 추석 트래픽 (0) | 2021.12.28 |
|---|---|
| TIL 2021-12-23 Image Sprite 크기 조절, SSR 구현 (0) | 2021.12.24 |
| TIL 2021-12-21 Redux ToolKit과 createAsyncThunk, Figma 아이콘 제작 (0) | 2021.12.22 |
| TIL 2021-12-11 Graphical Model (0) | 2021.12.11 |
| TIL 2021-12-08 Linear Discrimination (0) | 2021.12.08 |
