Svelte OnMount
Svelte에서 컴포넌트가 마운트되었을떄 특정 액션을 하고 싶으면 OnMount를 사용하면 됨.
<script>
import { onMount } from 'svelte';
let photos = [];
onMount(async () => {
const res = await fetch(`/tutorial/api/album`);
photos = await res.json();
});
</script>
https://svelte.dev/tutorial/onmount
Lifecycle / onMount • Svelte Tutorial
Lifecycle / onMount a. Basicsb. Adding datac. Dynamic attributesd. Stylinge. Nested componentsf. HTML tagsg. Making an appa. Assignmentsb. Declarationsc. Statementsd. Updating arrays and objectsa. Declaring propsb. Default valuesc. Spread propsa. If blocks
svelte.dev
Vite
개인 프로젝트에 Svelte를 쓰면서 어제는 degit을 통해서 rollup을 사용한 user-repo를 가져와서 Svelte를 맛봤었는데 알고 보니 이게 예전이고 현재는 deprecated된 것이었음...
Rollup에서는 HMR를 지원하지 않아 Snowpack을 만들었는데, snowpack에서는 webpack loader들과의 호환성 이슈때문에 vite가 나왔고, 현재는 Vite를 사용하는게 사실상 표준임!
Vite에서는 개발 도중 잘 바뀌지 않는 application, 자주 바뀌는 sourc code를 분류해서 applicataion은 esbuild를 통해 빌드하고,

source code 같은 경우에는 Vite에서는 ESM으로 넘겨주는데, 브라우저가 이를 알아서 처리하게 해줌(브라우저가 대신 번들링의 일부 작업을 하는거임)
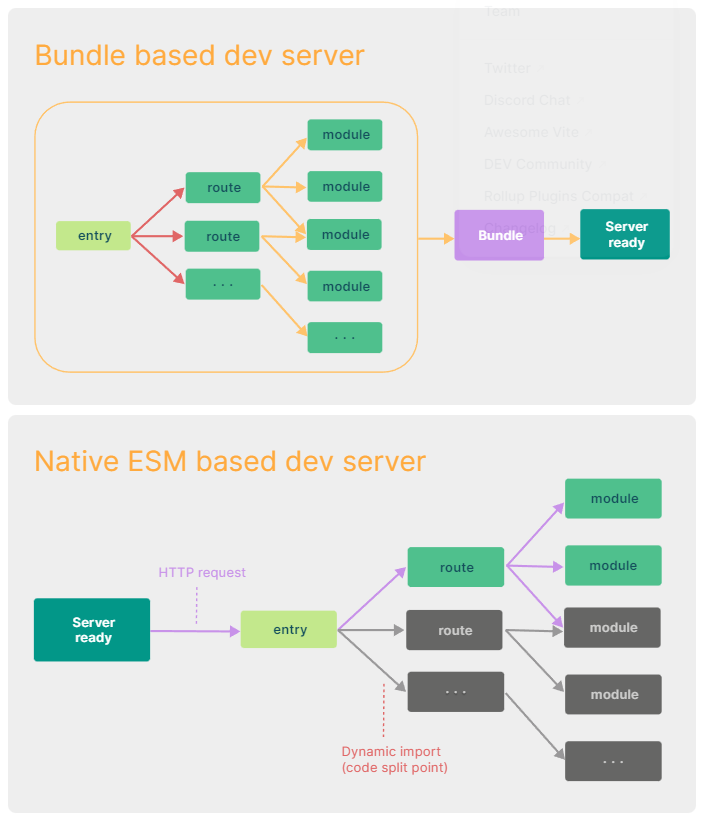
기존의 번들링 기반의 Dev Server는 번들링 작업이 끝난 후에 서버가 시작되었는데,
ESM based에서는 request에 따라서 동적으로 필요한 부분만 serve해주는거임! 이로써 Cold Start가 개선됨.
번들링 기반에서 특정 파일을 수정하면 번들링을 다시 해줘야함. 총 파일량이 커질수록 큰 문제임.
그래서 웹팩 등은 HMR을 지원하지만 그래도 앱 크기가 커질수록 HMR 업데이트 속도도 느려짐...
Vite에서는 ESM을 통해서 HMR을 지원하는데, 수정된 모듈 경계의 체인을 무효화하면 되서 빠르게 업데이트 가능함.
또한 module request는 HTTP Request를 통해서 요구되는데, Cache 헤더를 사용해서 한번 캐쉬되면 다시 서버를 안 찌르도록 해서 빠름!!
그러나 Production에서 아직 native ESM을 지원 안하는 곳이 꽤 있으니 tree-shaking, lazy-loading, common chunk splitting 등의 기법을 사용해서 번들링하는게 더 효율적임.
Dev Server와 Production의 일관성을 가지는게 중요한데, 그래서 Vite는 사전 구성된 빌드 명령을 통해서 이를 지키려고함.
그리고 Minify 등의 작업을 esbuild를 사용하지만 정작 번들링은 Rollup을 사용하는데, 이는 code-splitting이나 CSS 처리같은게 아직 완벽하지 않기 떄문임. esbuild 안정화 이후에 다시 논의한다고 함.
Rollup의 config parameter를 사용할 수 있는게 나름 장점인듯.... 근본있는 번들러라서 내용 찾기도 쉽다. 당장 chrome extension에서 multiple entry point 만들어야해서 검색하는데 바로 나옴 ㄷㄷ
// vite.config.js
import { fileURLToPath } from 'url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
export default defineConfig({
plugins: [vue()],
build: {
rollupOptions: {
input: {
appSchoool: fileURLToPath(new URL('./resources/school/index.html', import.meta.url)),
appStudent: fileURLToPath(new URL('./resources/student/index.html', import.meta.url)),
appAuth: fileURLToPath(new URL('./resources/auth/index.html', import.meta.url)),
},
},
},
})
내일은 native ESM이랑 background 쪽 핑퐁하는거 봐야겠다
'TIL' 카테고리의 다른 글
| TIL 2022-08-14 Chrome Extension V3 (0) | 2022.08.14 |
|---|---|
| TIL 2022-08-12 Full/Incremental/Differential Backup (0) | 2022.08.14 |
| TIL 2022-08-11 Copy on Write (0) | 2022.08.11 |
| TIL 2022-08-10 HTTP STATUS 0, (0) | 2022.08.10 |
| TIL 2022-08-07 ts-node 관련, cheerio 배열 parse (0) | 2022.08.08 |
